Good design is actually a lot harder to notice than poor design, in part because good designs fit our needs so well that the design is invisible, serving us without drawing attention to itself. Bad design, on the other hand, screams out its inadequacies, making itself very noticeable.
—Don Norman, The Design of Everyday Things
Design Thinking
Definition: Design Thinking is a customer-centric development process that creates desirable products that are profitable and sustainable over their lifecycle.
It goes beyond the traditional focus on the features and functions of a proposed product. Instead, it emphasizes understanding the problem to be solved, the context in which the solution will be used, and the evolution of that solution.
Note: This article focuses on the tools and practices associated with implementing design thinking. It should be read along with the Customer Centricity article, which focuses on the mindset and impact of customer centricity.
Details
Traditional waterfall approaches to product development are sequential: requirements are defined, and solutions are designed, built, and delivered to the market. The focus tends to be on the most apparent problems. Often, success is determined by implementing a solution that meets the requirements instead of the user’s needs. This results in products and services with unusable or ignored features that frustrate users and fail to meet the enterprise’s business goals.
Design thinking (Figure 1) represents a profoundly different approach to product and Solution development, in which divergent and convergent techniques are applied to understand a problem, design a solution, and deliver that solution to the market.
Design thinking also inspires new ways to measure the success of our efforts:
- Desirable – Do customers and end-users want the solution?
- Feasible – Can we deliver the right solution through a combination of build, buy, partner, or acquire activities?
- Viable – Is the way we build and offer the solution creating more value than cost? For example, in a for-profit enterprise, are we profitable?
- Sustainable – Are we proactively managing our solution to account for its expected product-market lifecycle? Are we delivering tangible economic, social, and environmental benefits throughout the product lifecycle?
Successive applications of design thinking advance the solution over its natural market lifecycle, as shown in Figure 2.
Understanding the Problem and Solution Space
In Figure 1, the core design thinking processes appear as a ‘double diamond.’ This represents the focus on thoroughly exploring the problem space before creating solutions. Each diamond focuses on divergent thinking (understanding and exploring options) followed by convergent thinking (evaluating options and making choices).
The activities associated with exploring the problem are elaborated as follows:
- Discover – The discover phase seeks to understand the problem by engaging in market and user research to identify unmet needs. This research creates fresh perspectives that drive innovation. Unlike research that confirms or refutes a hypothesis, the inquiries associated with the discovery phase occur without preconceived notions about how users should work. Instead, it focuses on how users work. An essential research technique is Gemba, also known as ‘going to the place where the work is done.’
- Define – The define phase focuses on the information gathered during the discover phase to generate insights into specific problems and unmet needs. These create opportunities for the business and new product development. Results of this phase typically include personas and empathy maps (described below) that focus the product team on the solutions the Customer would view as desirable. Epics and Features capture the perceived changes needed for existing products and solutions.
With a clear understanding of the target market and its problems, the focus can move toward designing a solution, the second diamond of design thinking. These are:
- Develop – The develop phase uses journey mapping, story mapping, and prototyping to design potential solutions to problems quickly and cost-effectively. Each of these techniques is discussed more thoroughly later in this article. The develop phase also embraces SAFe Principle #3 – Assume variability; preserve options. Design thinking techniques preserve options responsibly.
- Deliver – The deliver phase produces artifacts suitable for creating the solution and varies based on context. These artifacts often start as prototypes expressed as validated features in the ART Backlog for continuous delivery.
Using Personas to Focus Design
Creating solutions for a direct customer—bespoke solutions—offer designers the advantage of speaking directly and frequently with a few target users, permitting them to participate in the design, PI Planning, System Demos, and other SAFe events. In some organizations, Customers are considered part of the team, so creating a Persona to represent them isn’t typically needed but may be helpful when the organization is highly distributed.
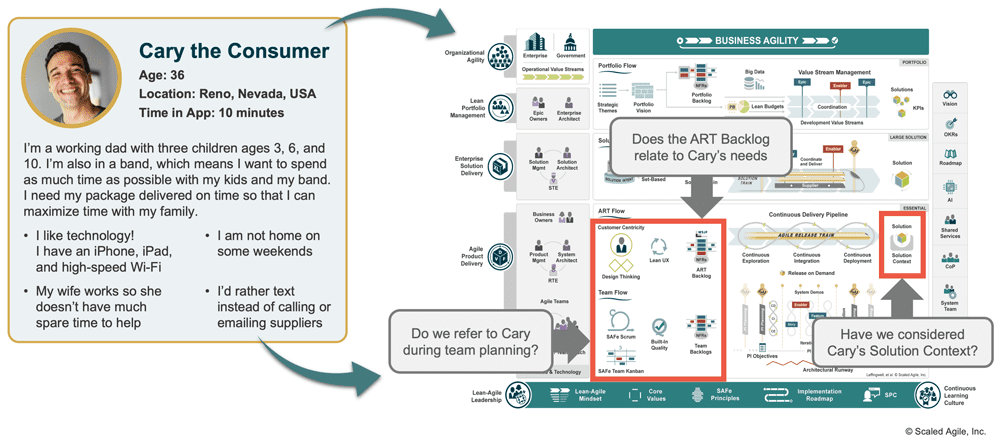
In contrast, in an indirect customer market, which is common in B2C solutions, product teams need a way to maintain a connection with their target customers. So, they develop ‘personas,’ fictional consumers and users derived from user research. [2] They depict the people who might similarly use a product or solution, providing insights into how real users would engage with a solution. User personas also support market segmentation strategy by offering a concrete design tool to reinforce that products and solutions are created for people. Personas drive product development and several SAFe practices, as shown in Figure 3.

In addition to user personas, buyer personas extend design thinking to include the individuals and organizations that authorize purchasing decisions. They help ensure that the design encompasses the whole product purchase experience, including after-sales service, support, and operations.
Establishing Empathy to Foster Customer-Centric Design
Customer-centric enterprises use empathy throughout the design process. Empathetic design dismisses preconceived ideas and uses the Customer’s perspective to inform solution development.
Empathy maps [1] are a design thinking tool that promotes customer identification by helping teams develop a deep, shared understanding of others (Figure 4). They enable teams to imagine what a specific persona is thinking, feeling, hearing, and seeing as they use the product. The greater the degree of empathy a team has for its customers, the more likely it will be able to design desirable solutions.
Designing the User Experience through Journey Maps
A customer journey map illustrates the user experience in an Operational Value Stream that provides products and services. Figure 5 shows how these journey maps are powerful design thinking tools. They allow teams to identify ways the specific deliverables for one or more Development Value Streams can be improved to create a better end-to-end user experience.
Delivering Benefits Through Features
While a journey map captures the high-level experience of the Customer in the operational value stream, product features manage the specific deliverables that fulfill a stakeholder’s need. Features are commonly described through a features and benefits (FAB) matrix, using short phrases that provide context and a benefit hypothesis. Design thinking, however, promotes switching the order of the FAB to a benefit-feature matrix. In this case, the intended customer benefits are identified first, and then the teams determine what features might satisfy their needs. This approach helps Agile Teams explore better and faster ways to deliver the desired benefits (Figure 6).
Designing User Workflows or Journeys through Story Maps
Features that capture a workflow or user journey present a unique challenge to Agile teams. Because the backlog is a flat, one-dimensional list, it does not show the relationship between the user’s goals, workflow activities, and the stories in the backlog. Story mapping is a brainstorming technique that can enable teams to design a solution focused on the Customer. Not all features will require story mapping. However, they are particularly useful for developing new end-user functionality for a workflow or customer journey.
Why Story Maps?
Story maps help teams ideate, plan, and group activities in a workflow or user journey. They allow teams to address the most critical steps before improving existing steps or adding new functionality. Story maps are an important design thinking tool that enables Customer Centricity because they focus on delighting a user instead of merely implementing stories ordered by their value. Another benefit is avoiding releasing a feature (or solution) that is not usable because its functionality depends on stories that are lower in priority and further down the backlog.
Figure 7 illustrates how a feature with a workflow is captured in a story map [3], organizing the sequence of stories according to the activities (or steps) a user needs to accomplish their goal. The first set of stories is essential for the initial release, while the next set represents improvements for future releases.
How to Create a Story Map
The following steps describe the process of creating a story map (Figure 7) for a new potential Feature that requires a workflow.
- Frame the purpose: Identify the goal or customer problems the solution will solve and the intended users of the solution.
- Map the whole story: Define the starting conditions for the user to accomplish their goals. Focus on describing the whole story and user activities and tasks, creating the backbone of the story map.
- Brainstorm: Fill in the body of the story map by breaking down the larger user tasks into smaller subtasks and user interface details. Consider many possibilities without concern if the stories are in or out of scope. Affinity group the stories needed to complete the task under each activity.
- Identify the stories essential for the initial release: The team identifies which stories can be released (in the next iteration or two) that will achieve a meaningful user outcome.
- Identify stories considered as improvements in future releases: Stories that are not selected for the initial release will be added to the backlog as potential candidates for future releases.
Increasing Design Feedback Through Prototypes
A prototype is a basic functional model of a feature or product, usually built for demonstration purposes or as part of the development process. It helps the team clarify their understanding of the problem and reduces risk in designing and developing the solution before making further investments. Prototypes provide many benefits:
- Fast feedback. By definition, a prototype is cheaper and faster to produce than a complete solution. This enables faster feedback from users and customers, increased understanding of solution requirements, and greater confidence in the final designs.
- Risk reduction. Prototypes can reduce technical risk by enabling Agile teams to focus initial efforts on the aspects of the solution associated with the highest risk.
- Intellectual property/patent filing. Prototypes can be used to satisfy strategic requirements for managing intellectual property as early as possible in the development process.
- Models for requirements. Prototypes can provide more clarity in the requirements of the desired feature or solution than pages of documentation.
There are many kinds of prototypes, each optimized to provide different types of insights:
- Paper prototypes are typically hand-drawn sketches of the intended solution. They can be automated to illustrate workflows or validate user story maps.
- Mid-Fi prototypes are visually-complete representations of software-centric solutions but are not typically functionally integrated.
- Hi-Fi prototypes are visually-complete and interactive models which users and customers can directly explore.
- Hardware prototypes provide critical feedback on form factors, sizes, and operational requirements. For example, when exploring form factors to see how a new tablet might fit into existing backpacks, briefcases, and cars, one Silicon Valley company cut many plastic models from a single sheet of plastic. Later in this design process, this same team found they needed to redesign the power supply so that it would not unduly interfere with the WIFI signal.
Product teams should strive to leverage the lowest-cost, fastest form of prototyping to gain actionable feedback. Often, paper prototyping is the best choice. [4] [5]
Learn More
[1] Empathy Map Canvas. https://medium.com/the-xplane-collection/updated-empathy-map-canvas-46df22df3c8a [2] Cooper, Alan, Robert Reimann, David Cronin, and Christopher Noessel. About Face: The Essentials of Interaction Design 4th Edition. Wiley, 2014. [3] Patton, Jeff, and Peter Economy. User Story Mapping: Discover the Whole Story, Build the Right Product 1st Edition. O’Reilly Media, 2014. [4] Snyder, Carolyn. Paper Prototyping: The Fast and Easy Way to Design and Refine User Interfaces. Morgan Kaufmann, 2003. [5] Gothelf, Jeff, and Josh Seiden. Lean UX: Designing Great Products with Agile Teams. O’Reilly Media, 2016.Last updated: 13 February 2023